Hôm nay trong lúc tìm hiểu về socketIO thấy có bên tutorialpoint có mấy bài viết begin chất lượng quá nên dịch lại cho anh em đọc update thêm kiến thức, riêng với mấy ae làm web thì chắc cũng quen cái này rồi, mấy anh em nào mà từ C embed lên thì có vẻ hơi vất vả. Thôi đọc bài này bổ sung tạm bước bắt đầu nha anh em. Phương châm của mình vẫn là anh em cố gắng đọc Tiếng Anh để tiếp cận tri thức nhân loại, nếu TA chưa tốt mình vừa trau dồi vừa đọc thêm tiếng việt cho nhanh :D
Yêu cầu
Bài hướng dẫn này cần mọi người có một chút kiến thức về
- HTML
- Javascript
- Node.js
Sau khi hoàn thành series hướng dẫn này thì mọi người sẽ có kiến thức cơ bản để có thể xây dựng các website realtime, các ứng dụng backend cho mobile,.. và các phần khác chém gió nhưng không thuộc bài viết này.
Nói chung là coi như ta chưa biết gì, cái gì chưa biết thì ta tiếp cận theo cách vừa làm vừa google thêm những thứ chưa biết nha anh em
Tổng quan
Socket.IO là thư viện JavaScript cho các ứng dụng real-time web. Nó cho phpes mọi thứ real-time, kết nối 2 chiều giữa server và client. Nó gồm 2 phần là client-side library chạy trên browser, phần còn lại là server-side library cho node.js. Để đơn giản ta tạm gọi là phần server và phần client cho ngắn gọn.
Ứng dụng Real-time là gì ?
Ứng dụng real-time (còn gọi RTA) là ứng dụng cho phép người dùng có thể cảm nhận được ngay hiện tại như thế nào. Thấy có vẻ giống mấy cái RTOS của chúng ta đó anh em.
Vài ứng dụng của nó
- Instant messengers − Chat chit như mấy cái app Whatsapp, Facebook Messenger, .... Tất nhiên là không cần refresh lại app/website để nhận tin nhắn mới.
- Push Notifications − Giống hành động ai đó tag bạn vào mấy tấm ảnh mát mẻ hay mấy câu chuyện cười trên face, lập tức bạn nhận được thông báo, hay thì vào xem, gấu phát hiện thì vào xóa =)).
- Collaboration Applications − Mấy cái app cùng nhau làm như google docs, cùng nhau chỉnh sửa, cùng nhau làm việc,...
- Online Gaming − Mấy game hot như Counter Strike, Call of Duty, etc., are đều là real-time application nha.
Tại sao lại là Socket.IO?
Viết ứng dụng real-time trên mấy cái ứng dụng web là tốn sức lắm anh em ạ, đặc biệt là mấy cái LAMP đồ của PHP, phải tốn công polling server xem có gì thay đổi không, kiểm tra timestamps,.. ngoài ra nó còn chậm hơn bình thường nữa chứ, nghĩa là bên này hello thì 1 lúc sau bên kia mới nghe.
Kiến trúc của hệ thống realtime thì lúc nào cũng đụng tới socket, client server nói chuyện với nhau cũng qua socket. Nghĩa là server có thể đẩy message tới client. Khi có event thì server nhận nó là đẩy nó tới các client có liên quan.
Socket.IO khá phổ biến, nó được dùng trong các ông bự như Microsoft Office, Yammer, Zendesk, Trello, và đặc biệt trong JavaScript frameworks trên GitHub, và phụ thuộc nhiều nhất vào NPM (Node Package Manager) module. Socket.IO cũng có cộng đồng lớn, nghĩa là dễ tìm kiếm sự trợ giúp nha anh em, có lỗi cũng dễ tìm, dễ sửa.
ExpressJS
Ta dùng express để build webserver với Socket.IO. Bất kỳ node-server-side framework hoặc even node HTTP server đều có thể dùng. Trong bài viết này tạm thời coi như mọi người đã biết cài được Express, thế là đủ xài, còn về hướng dẫn thì anh em có thể xem thêm tại ExpressJS tutorial.
Cài đặt
Tới bước chính rồi, coi như xong lý thuyết, giờ thực hành thôi anh em
Đầu tiên cài đặt, mặc định môi trường hiện tại dev là windows cho nó phổ thông nha anh em
- Cài nodejs và npm bằng cách truy cập vào link https://nodejs.org/en/, chọn đúng phiên bản LTS là chiến
- Kiểm tra lại thông tin với command prompt
$ node --version
v12.14.1
$ npm --version
6.13.4- Dùng cmd tạo project mới
$ mkdir test-project
$ cd test-project
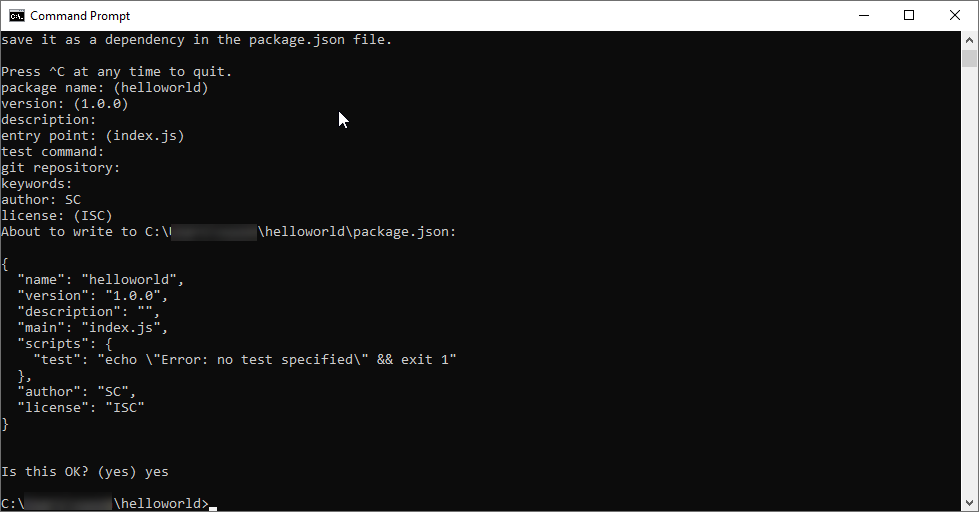
$ npm initNó sẽ hỏi một số thông tin, anh em cứ tự tin mà điền "bừa" vào ko cần suy nghĩ. Nói chứ hình như dưới là ok nha anh em.

Đây là bước đầu tiên để tạo ra file config package.json node.js, tiếp tục cài Express và Socket.IO. Để save lại thông tin trong config thì ta dùng --save
$ npm install --save express socket.io
$ npm install -g nodemonNgoài ra cần cài thêm 1 cái nữa là nodemon , thay vì khởi động server với lệnh node app.js thì ta dùng nodemon app.js, cách này để làm gì, để dev nhanh hơn thôi anh em, với nodemon thì không phải restart lại server nữa, cứ lưu file js là server tự update restart lại luôn.
Dùng notepad++ tạo file mới có tên app.js với nội dung
var app = require('express')();
var http = require('http').Server(app);
app.get('/', function(req, res) {
res.sendFile(__dirname + '/index.html');
});
http.listen(3000, function() {
console.log('listening on *:3000');
});Tạo thêm file mới là index.html với nội dung đơn giản
<!DOCTYPE html>
<html>
<head>
<title>Hello world</title>
</head>
<body>Hello world</body>
</html>Ok test app đầu tay thôi ae, gõ lệnh sau trên cmd
$ nodemon app.js
[nodemon] 2.0.3
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): *.*
[nodemon] watching extensions: js,mjs,json
[nodemon] starting `node app.js`
listening on *:3000Xong check trên trình duyệt địa chỉ localhost:3000 anh em sẽ thấy kết quả
Hiện tại thì không thấy log gì cả, biến hóa một chút để Socket.IO có thể đưa ra log "A user connected", mỗi khi có người mở link trên web và "A user disconnected", khi họ tắt web đi.
Update file app.js như sau
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res) {
res.sendFile(__dirname + '/index.html');
});
//Whenever someone connects this gets executed
io.on('connection', function(socket) {
console.log('A user connected');
//Whenever someone disconnects this piece of code executed
socket.on('disconnect', function () {
console.log('A user disconnected');
});
});
http.listen(3000, function() {
console.log('listening on *:3000');
});require('socket.io')(http) tạo một socket.io instance mới trên http server. io.on event handler sẽ giữ kết nối, mất kết nối,...thậm chí là sử dụng socket object.
Chúng ta sẽ cấu hình server hiện log message trên connection và disconnection. Script phục vụ cho io server nằm ở /socket.io/socket.io.js, chỗ này quan trọng nha anh em. Mình sẽ nói nó ở bài heroku sau nha.
Tiếp tục update file html
<!DOCTYPE html>
<html>
<head>
<title>Hello world</title>
</head>
<script src = "/socket.io/socket.io.js"></script>
<script>
var socket = io();
</script>
<body>Hello world</body>
</html>Kiểm tra kết quả thôi, sau khi start server, vào browser với link thì ta sẽ thấy log như sau
A user connected
A user disconnected
A user connectedChương trình mẫu ae có thể tải ở đây
Kết
Vậy là chúng ta đã có kết nối tới socket hoạt động trơn tru, dễ không các bạn, cách setup connection tới Socket.IO chưa bao giờ dễ như thế.
Tham khảo
[1]