Thời đại công nghệ ai ai cũng biết sử dụng facebook cả, nếu bỗng một ngày có một thiết bị nào đó của chúng ta bỗng dưng tham gia vào mạng xã hội, đăng hình 360 độ hoặc post một câu status buồn chán thả thính thì sao nhỉ ? Mình xin chia sẻ với các bạn cách để làm cho em ESP8266 của mình có thể đăng một đoạn status lên facebook để cầu cứu khi có kẻ trộm cạy cửa/ cạy két sắt nhà bạn.
Chuẩn bị
- Một kit Node MCU hoặc ESP8266 + PL2303
- Nếu bạn chưa biết gì về ESP8266 có thể xem qua các bài hướng dẫn tại Hướng dẫn ESP8266
Thông thường để đăng được một status lên facebook phải qua rất nhiều bước như đăng nhập vào facebook, chọn trang cá nhân, viết vài dòng tâm sự, sau đó ấn post thì mới hiện được cập nhật trạng thái cho mọi người cùng biết. Mất quá nhiều bước phải không ? Vậy thì cách nào mà ESP8266 có thể post status lên facebook ? Thật may mắn là chúng ta có một công cụ không thể tuyệt vời hơn là IFTTT, với IFTTT bạn có thể gửi, đăng tin lên facebook, twitter,… tự động hoàn toàn thông qua vài bước cấu hình đơn giản. Chúng ta cùng bắt đầu tìm hiểu thôi.
IFTTT
Đầu tiên là phải có một tài khoản tại https://ifttt.com/
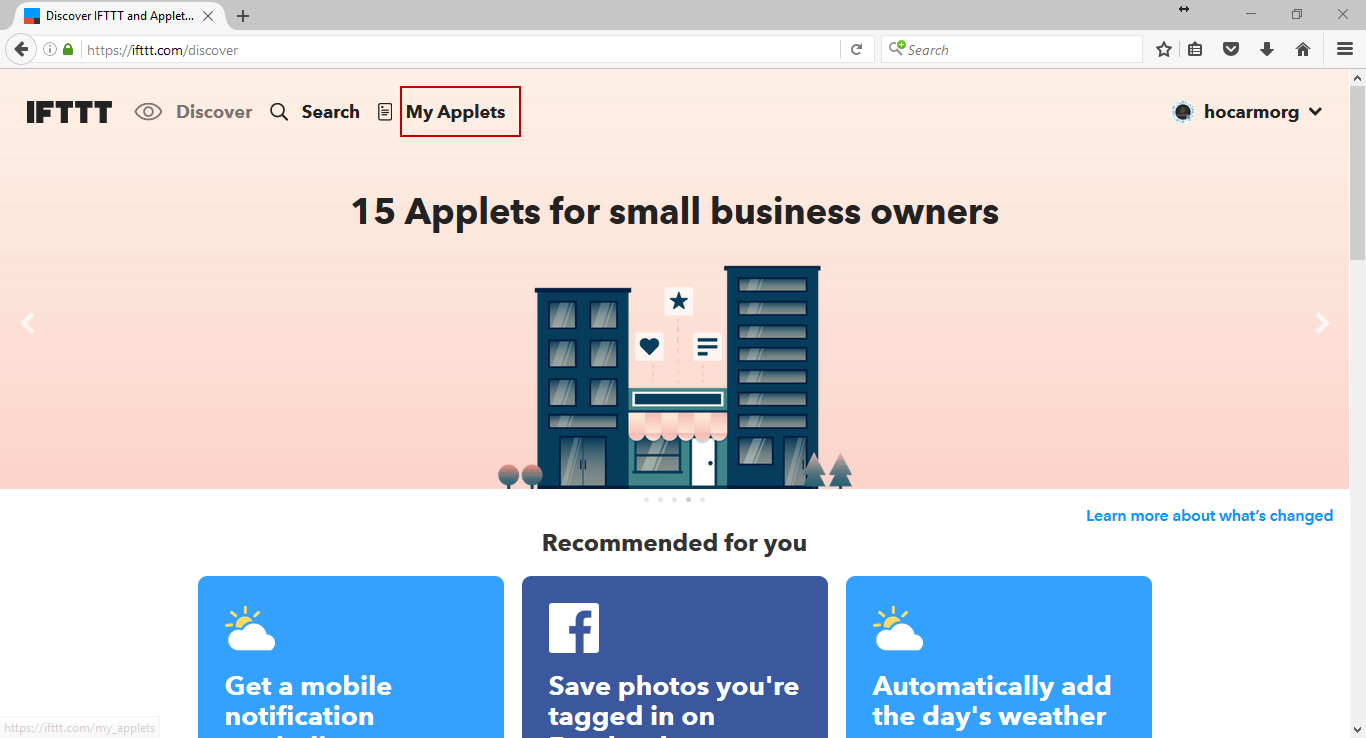
Sau khi đã có tài khoản ta đăng nhập và chọn My Applets để tạo liên kết ứng dụng

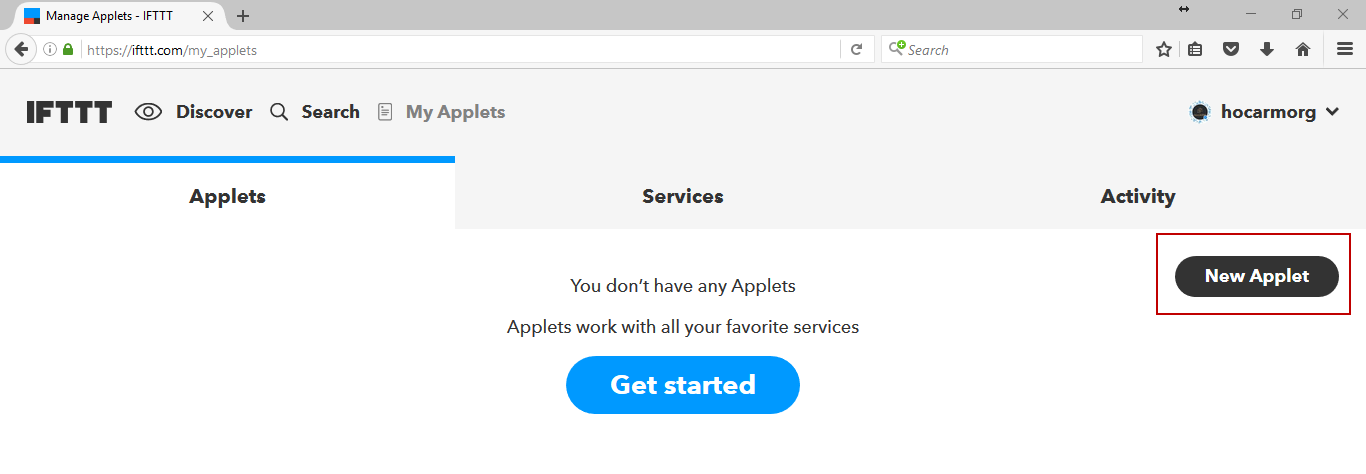
Chọn New Applet để tạo một con bot đăng status

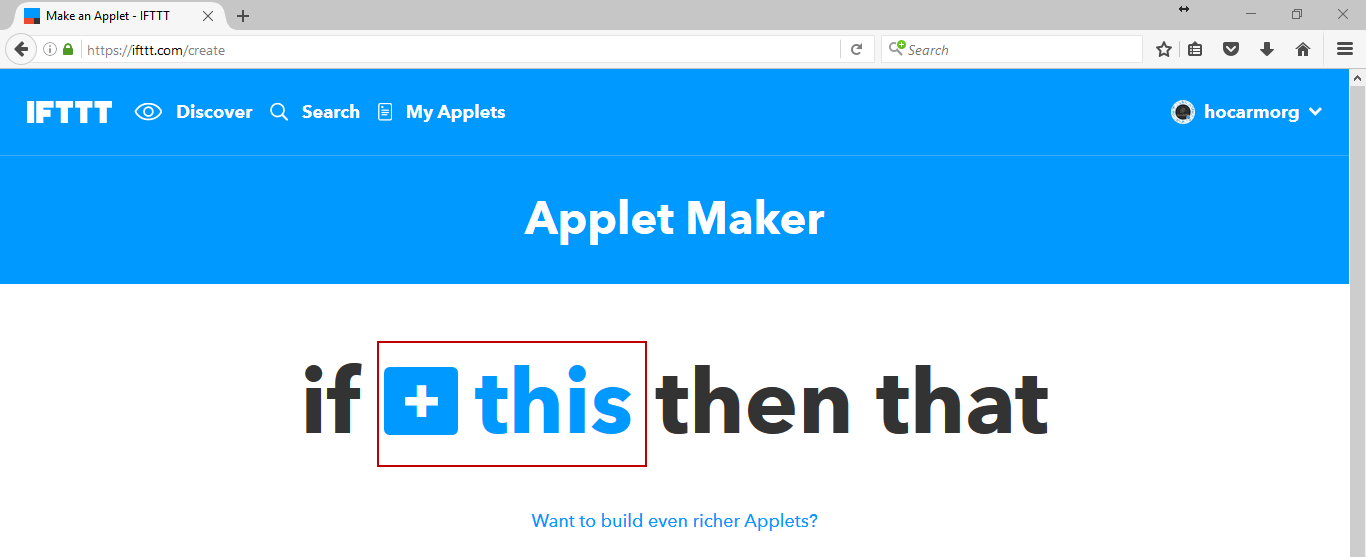
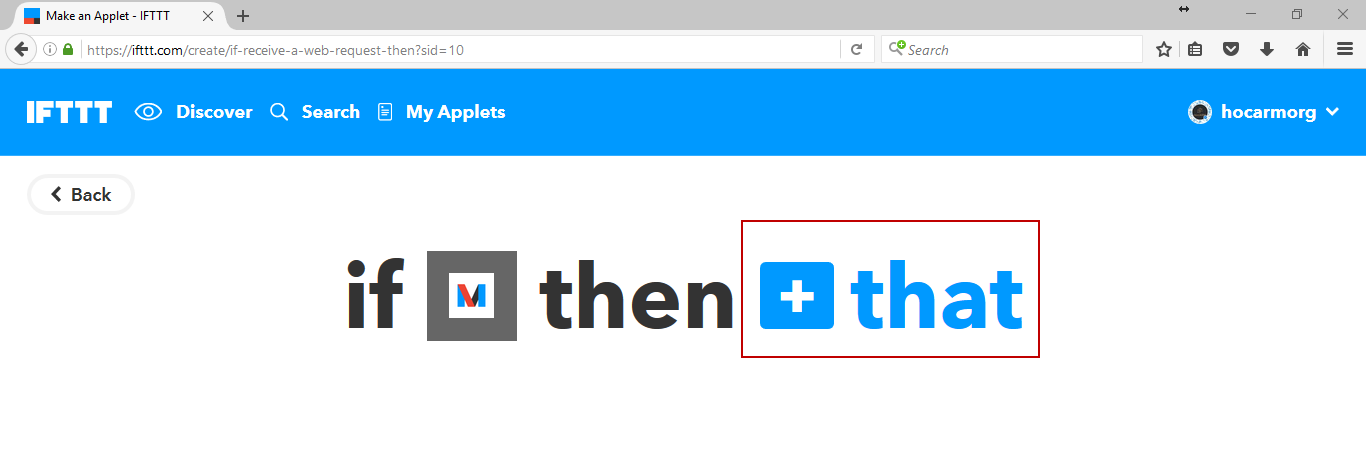
Applet hoạt động theo cấu trúc if this then that nghĩa là nếu có cái này thì thực hiện cái kia, ở đây là nếu ESP8266 gửi tin lên thì post status lên facebook.

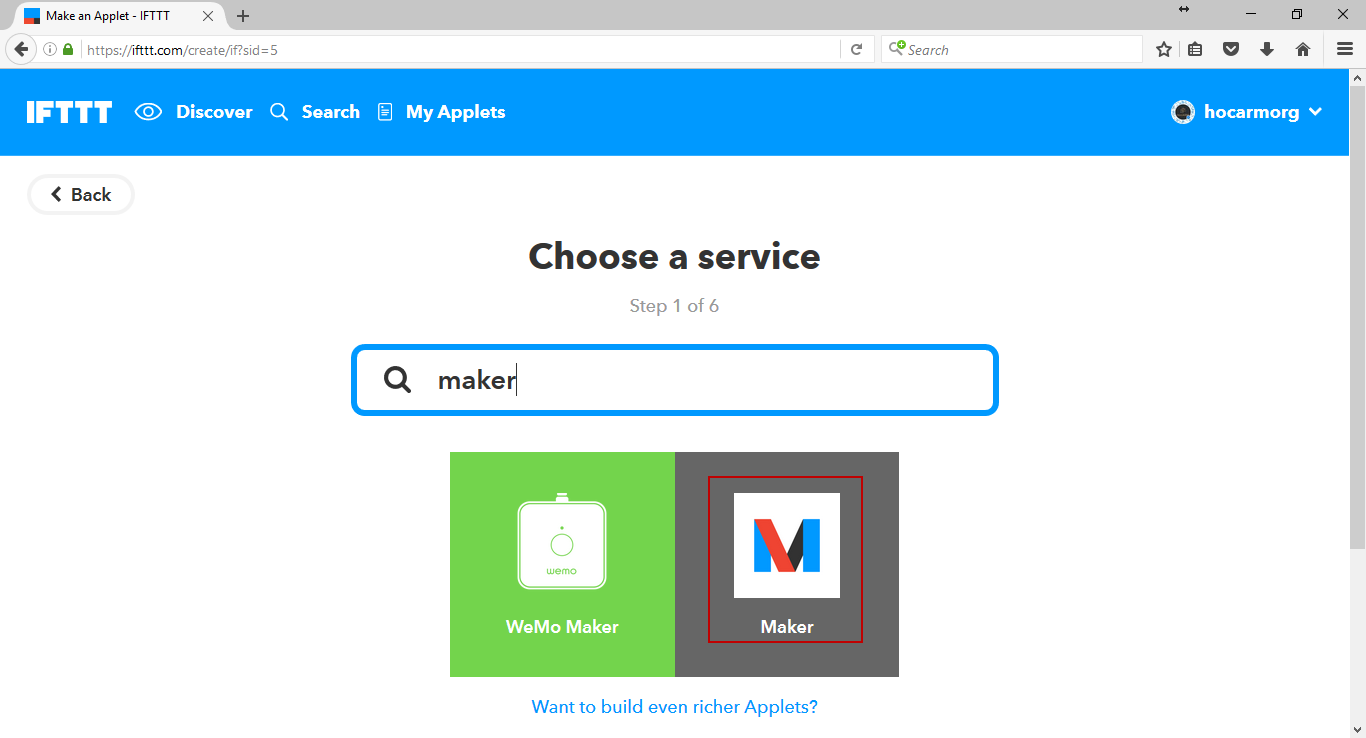
Click vào this ta sẽ có rất nhiều lựa chọn, để nhận được tín hiệu từ ESP8266 ta chọn Maker

Maker chỉ có 1 tùy chọn là Receive a web request thôi nên ta chọn vào đó và điền tên tại Event Name, ở đây mình chọn tên là button_press, nghĩa là nếu ESP gửi sự kiện có tên là button_press lên thì sẽ post 1 bài lên facebook, sau đó chọn Create trigger
Bước 1 có trigger từ ESP rồi giờ là post lên facebook, giờ tiếp tục thêm facebook tại that, ta vào tìm kiếm cho nhanh, quan sát hình thì sẽ có 2 lựa chọn là facebook và facebook page, chọn facebook để đăng tin lên tường nhà mình nhé.

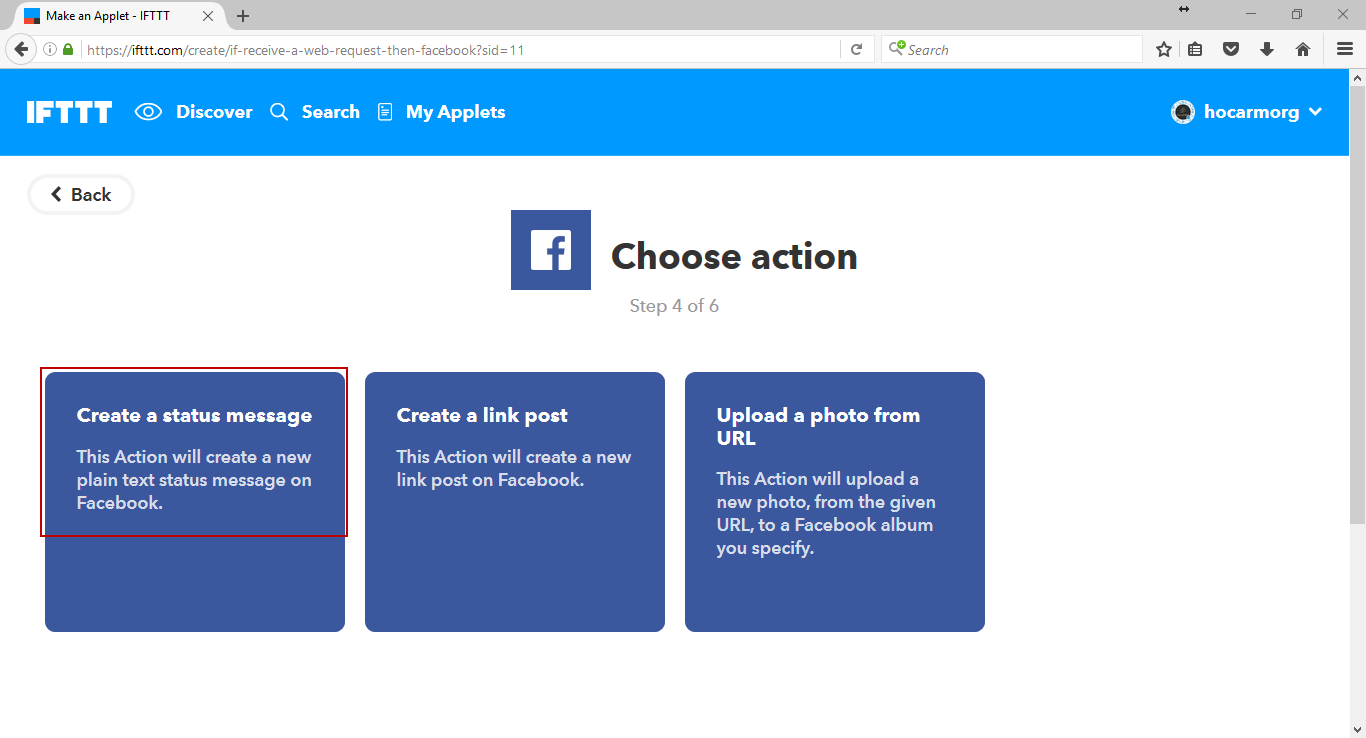
Chọn Create a status mesage

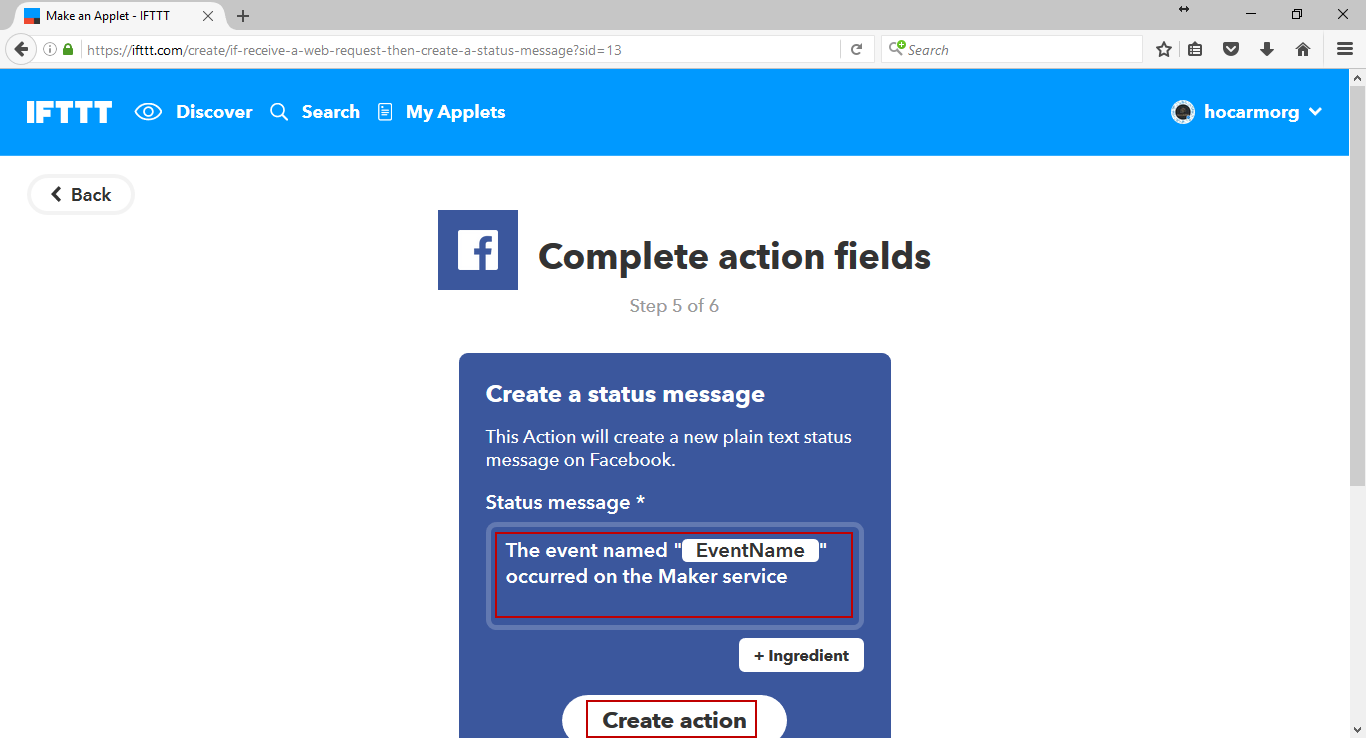
Cập nhật tin bạn muốn đăng lên facebook tại Status mesage sau đó Create action là xong

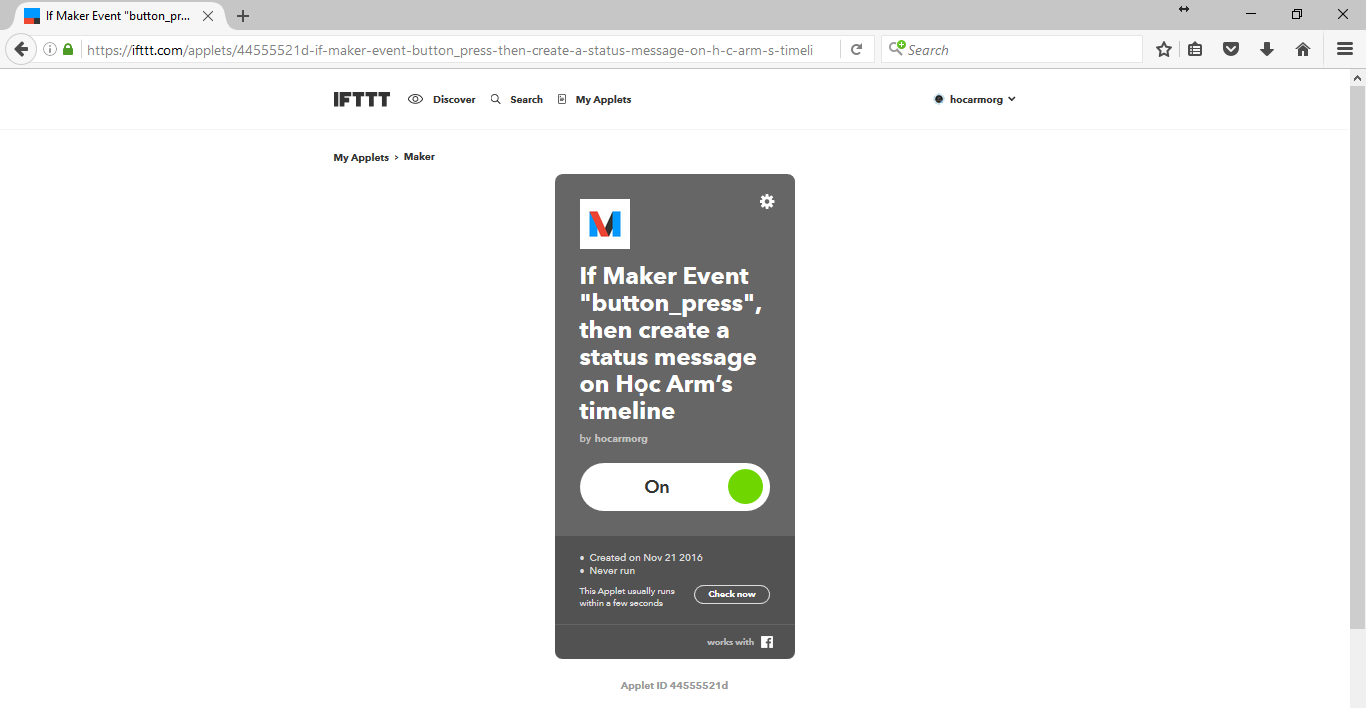
Hoàn thành quá trình khởi tạo trên IFTTT

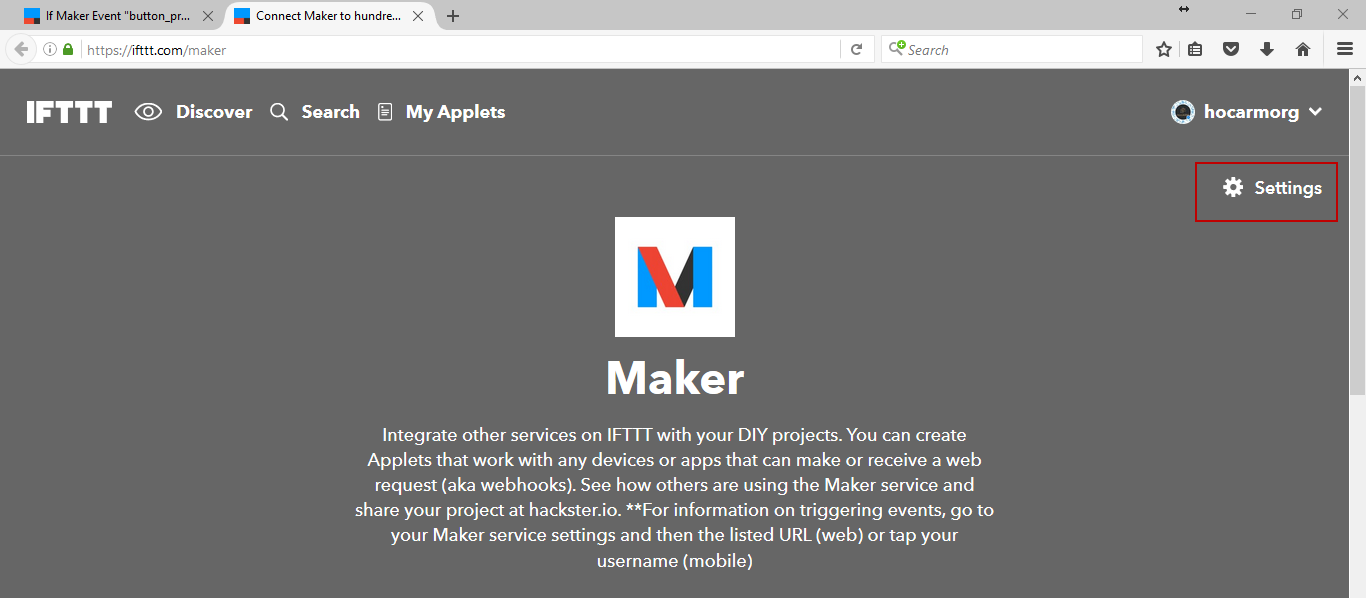
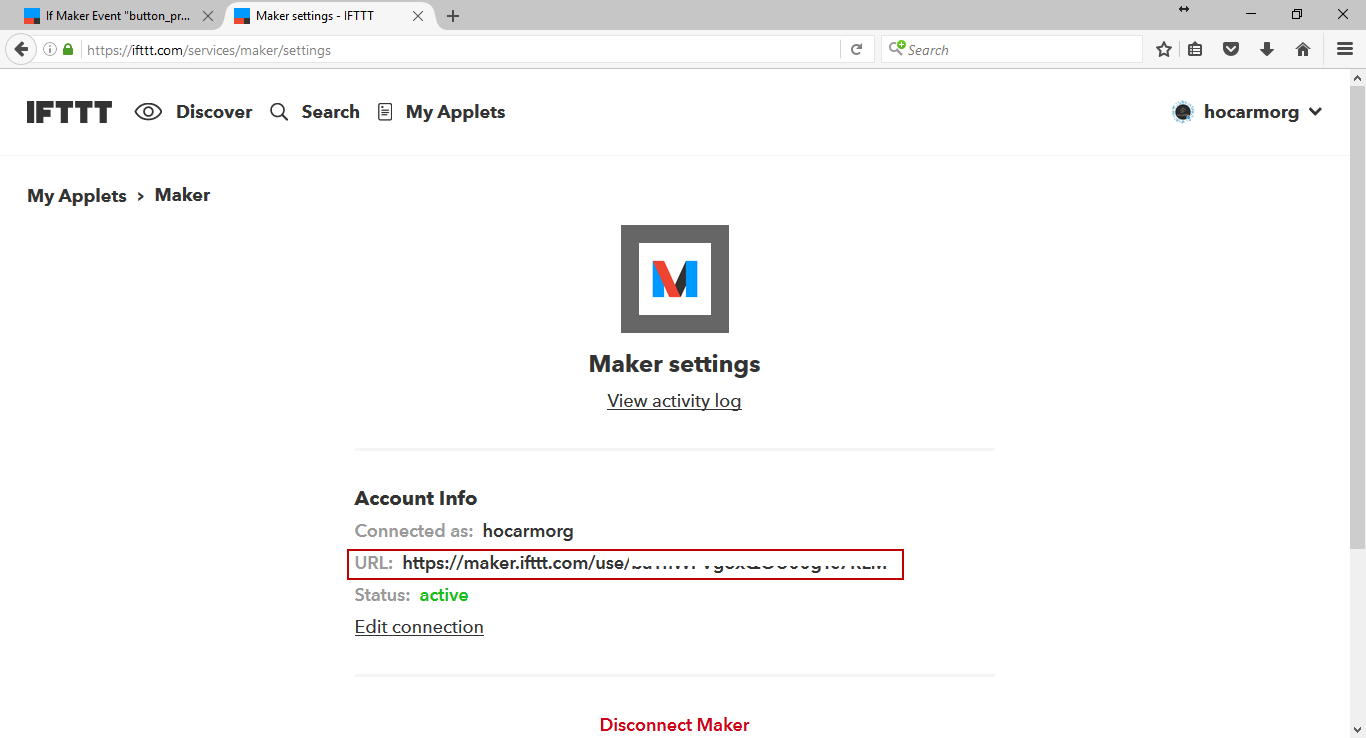
Check lại https://ifttt.com/maker để lấy key

Key ở đây là dòng cuối cùng sau /use/xxxxxxxxxx

Chương trình
Thế là ta đã thực hiện xong bước cấu hình để khi nhận request từ ESP8266 thì IFTTT sẽ tự động post bài lên facebook.
Tiếp tục sẽ là lập trình cho ESP8266, mình comment trong code luôn cho các bạn dễ theo dõi, ở đây để sử dụng được với trường hợp của bạn thì cần lưu ý phải thay đúng tên wifi và key IFTTT
#include <ESP8266WiFi.h>
// Thiet lap chan
#define D0 16 // LED thong bao noi voi GPIO16
#define D3 0 // Nut nhan noi voi GPIO0
#define Switch_Pin D3 // Chan noi voi nut nhan FLASH tren NodeMCU
#define LED_Pin D0 // Chan noi voi LED tren NodeMCU
/****** Ket noi wifi **********/
const char ssid[] = "ten_wifi";
const char password[] = "password";
// IFTTT setup
const char *host = "maker.ifttt.com";
const char *Maker_Event = "button_press"; //Ten ban dat trong IFTT
const char *Your_Key = "xxxxxxxxxxxxxx"; //API key cua app
// Cau hinh phan cung
const int buttonPin = Switch_Pin;
const int ledPin = LED_Pin ;
//------- Khai bao ham send_event ---------
void send_event(const char *event);
void setup()
{
Serial.begin(115200);
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
/*********** Ket noi toi mang WiFi ***********/
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
while (WiFi.waitForConnectResult() != WL_CONNECTED) // Kiem tra ket noi
{
Serial.println("Connection Router Failed! Rebooting...");
delay(500);
ESP.restart();
}
Serial.println("");
Serial.println("WiFi connected with Router");
Serial.print("IP = ");
Serial.println(WiFi.localIP());
// Cau hinh Input/output
pinMode(buttonPin, INPUT);
pinMode(ledPin, OUTPUT);
digitalWrite(ledPin, HIGH); // turn off LED
}
void loop()
{
int buttonState = digitalRead(buttonPin);
delay(250);
if (buttonState == LOW)
{
Serial.print("Button is pressed!");
send_event(Maker_Event);
}
}
void send_event(const char *event)
{
// Bat LED khi gui event len IFTTT
digitalWrite(ledPin, LOW);
Serial.print("Connecting to ");
Serial.println(host);
// Su dung WiFiClient de tao ket noi TCP
WiFiClient client;
const int httpPort = 80;
if (!client.connect(host, httpPort))
{
Serial.println("Connection failed");
return;
}
// Tao URL de request len server
String url = "/trigger/";
url += event;
url += "/with/key/";
url += Your_Key;
Serial.print("Requesting URL: ");
Serial.println(url);
// Gui request len server
client.print(String("GET ") + url + " HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Connection: close\r\n\r\n");
// Doc toan bo phan hoi tu server va in ra terminal
// Ngat ket noi khi nhan duoc het du lieu gui tu server
while(client.connected())
{
if(client.available())
{
String line = client.readStringUntil('\r');
Serial.print(line);
}
else
{
// Kiem tra khong con data thi delay lai 1 chut
delay(50);
};
}
// Hoan thanh
Serial.println();
Serial.println("closing connection");
client.stop();
// Tat LED sau khi hoan thanh cong viec
digitalWrite(ledPin, HIGH);
}Kết quả
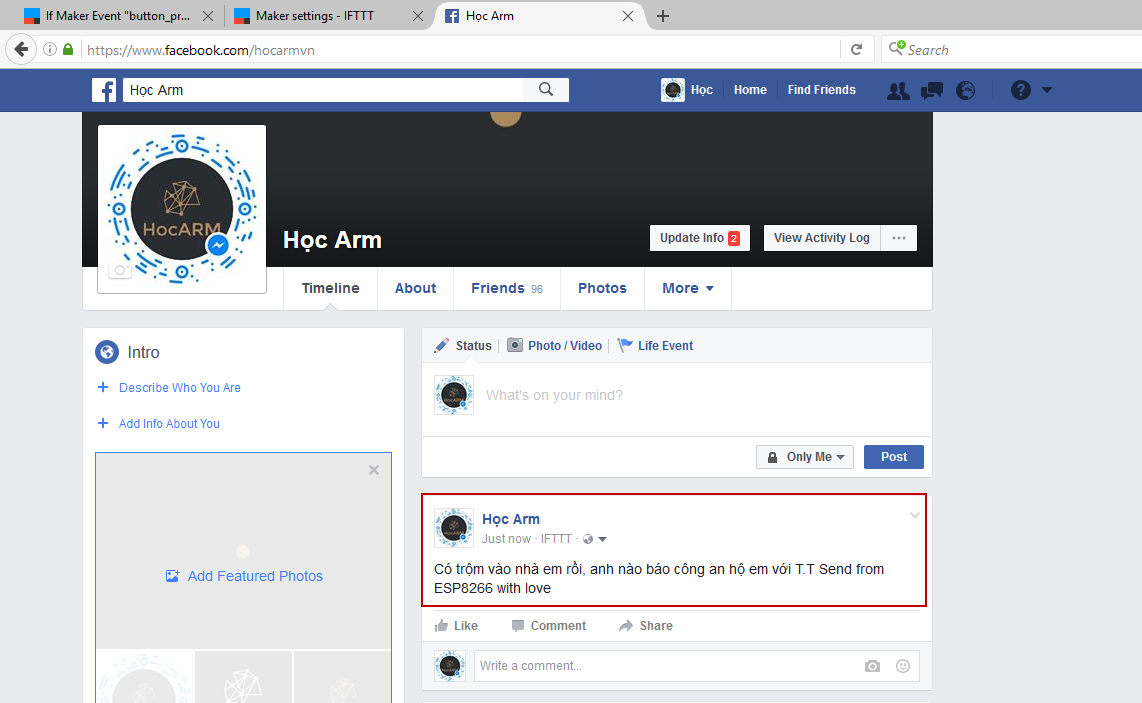
Mở terminal của Arduino, ấn nút nhấn chờ thông báo hoàn thành, sau đó mở lại facebook bạn sẽ thấy cập nhật thôi, như của mình nó sẽ như này

Kết
Ai bảo chỉ có người mới sống ảo được, đồ vật còn có thể sống ảo không kém gì chúng ta đấy chứ :D. Hi vọng với bài viết này các bạn có thể làm cho đồ vật của mình cũng sống ảo được trên face nha.