Hướng dẫn điều khiển đèn học thông qua website với ESP8266. Khác với cách thông thường là tạo một server để điều khiển từ xa thì chúng ta sẽ sử dụng ESP8266 để tạo ra một web server nhỏ trên chip, sao đó tạo ra giao diện web để có thể điều khiển đèn
Điều khiển đèn qua web
Chuẩn bị
Cần chuẩn bị phần cứng như:
- Modul ESP8266v12 hoặc NodeMCU.
- Nguồn 3.3V
- Bộ chuyển đổi USB2UART
- Board test và dây cắm
- Modul Relay 5V-220 hoặc modul tương tự
- Đèn học.
Kết nối phần cứng
Phần nối nguồn và chân để nạp chương trình cho ESP vẫn như các bài trước , ở đây có khác một chút là kết nối chân điều khiển relay với chân GPIO5 và kết nối giữa relay và đèn học
Chương trình
Chúng ta sẽ đi luôn vào chương trình lập trình điều khiển đèn. ESP8266 sẽ nhận yêu cầu từ website, trên giao diện web này sẽ có 2 nút nhấn (ON/OFF) để điều khiển tắt mở đèn.
Đầu tiên vẫn là cấu hình cho đúng tên wifi và passwifi, sau đó là tạo server
// Thong so WiFi nha ban
const char* ssid = "mang_wifi";
const char* password = "pass_wifi";
// Tao server
WiFiServer server(80);Sau khi kết nối và khởi tạo server trong vòng lặp loop(), sẽ được dùng để lắng nghe các kết nối và yêu cầu ở port 80.
Khai báo GPIO5 điều khiển relay là Output
// Khai bao GPIO5
pinMode(output_pin, OUTPUT);
digitalWrite(output_pin, 0);Khi nhận được dữ liệu thực hiện kiểm tra xem có yêu cầu bật tắt (on/off) gì không ? Nếu có thì thực hiện thay đổi trạng thái của output thông qua lệnh
// Kiem tra yeu cau la gi
if (req.indexOf("/on") != -1){
digitalWrite(output_pin, 1);
}
else if (req.indexOf("/off") != -1) {
digitalWrite(output_pin, 0);
}Giờ chúng ta sẽ tạo ra giao diện để có thể truy cập vào board thông qua trình duyệt dùng HTML
// Chuan bi thong tin phan hoi
String s = "HTTP/1.1 200 OK\r\nContent-Type: text/html\r\n\r\n";
s += "<head>";
s += "<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">";
s += "<script src=\"https://code.jquery.com/jquery-2.1.3.min.js\"></script>";
s += "<link rel=\"stylesheet\" href=\"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css\">";
s += "</head>";Tạo 2 nút nhấn trên giao diện và một số lệnh JavaScript để kiểm tra khi nào 2 nút được ấn
s += "<div class=\"container\">";
s += "<h1>Dieu khien den</h1>";
s += "<div class=\"row\">";
s += "<div class=\"col-md-2\"><input class=\"btn btn-block btn-lg btn-primary\" type=\"button\" value=\"On\" onclick=\"on()\"></div>";
s += "<div class=\"col-md-2\"><input class=\"btn btn-block btn-lg btn-danger\" type=\"button\" value=\"Off\" onclick=\"off()\"></div>";
s += "</div></div>";
s += "<script>function on() {$.get(\"/on\");}</script>";
s += "<script>function off() {$.get(\"/off\");}</script>";Cuối cùng là biên dịch và nạp chương trình xuống ESP8266
Chương trình bạn có thể tải tại
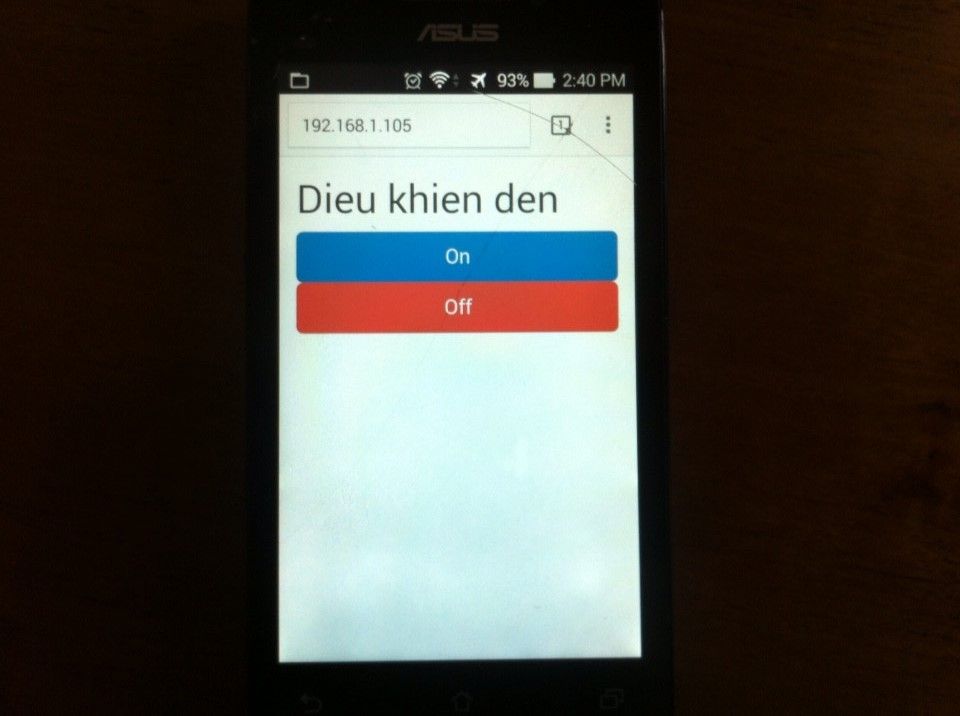
Kết quả
Giao diện quản lý và điều khiển khi quan sát trên máy tính và điện thoại

Kết
Thế là chúng ta đã có thể điều khiển thiết bị qua web một cách dễ dàng, bạn có thể phát triển thành điều khiển nhiều thiết bị khác ở trong nhà của mình.