Như chúng ta đã tìm hiểu ở phần trước về MQTT và thực hành cơ bản, ta đã biết được MQTT là gì, cách để sử dụng MQTT và dùng ESP8266 trong MQTT như thế nào, giờ thì mình sẽ đi cụ thể hơn về 2 thành phần của MQTT là MQTT Client và MQTT Broker với một số loại chính cũng như là cách để chúng ta có thể setup, lập trình và test nó.

MQTT Client
2 thành phần publisher và subscriber là đặc trưng tạo nên giao thức MQTT. Các MQTT Client không kết nối trực tiếp với nhau, mọi gói dữ liệu được gửi đi đều thông qua MQTT Broker. Để có thể triển khai các ứng dụng của MQTT Client, chúng ta cần MQTT Broker (sẽ được trình bày trong phần sau). Ở phần này chúng ta sẽ làm quen với giao thức MQTT bằng các ví dụ sử dụng MQTT Client thông dụng và các dịch vụ MQTT Broker miễn phí và phổ biến, 2 trong số chúng là test.mostquitto.org(đã ra đi) và cloudmqtt.com(hết băng thông).
Lưu ý là 2 server trên 1 loại mostquitto hiện nay đã hết sử dụng được và cloudmqtt thì gói cat free của họ cũng đã hết băng thông. Cách khắc phục đơn giản là tự setup server mqtt local để test thôi, mình có hướng dẫn cách setup broker ở phía dưới của bài viết nên ae khỏi lo nhé
Dưới đây là một số loại MQTT client cơ bản để mình có thể test cơ bản, lập trình với js và lập trình với ESP8266.
MQTT Lens
MQTT Lens là một tiện ích mở rộng của Chrome (Chrome Extension), nó sử dụng trình duyệt Chrome để kết nối đến MQTT Broker cũng như test các tính năng publish/subcribe của giao thức MQTT. Đây là một công cụ rất hữu ích để kiểm tra kết nối đến MQTT Broker và kiểm tra việc gửi và nhận gói tin.
Chúng ta sẽ sử dụng công cụ này với dịch vụ MQTT Broker của cloudmqtt được trình bày như các bước bên dưới:
Bước 1: Cài đặt trình duyệt Chrome, và tìm kiếm extension MQTTlen với google, link https://chrome.google.com/webstore/detail/mqttlens/hemojaaeigabkbcookmlgmdigohjobjm?hl=vi
Bước 2: Thêm và khởi chạy MQTT lens

Bước 3 : Tạo 1 MQTT Client kết nối đến MQTT Broker cloudmqtt tự publish và subscribe message của chính mình như các bước bên dưới

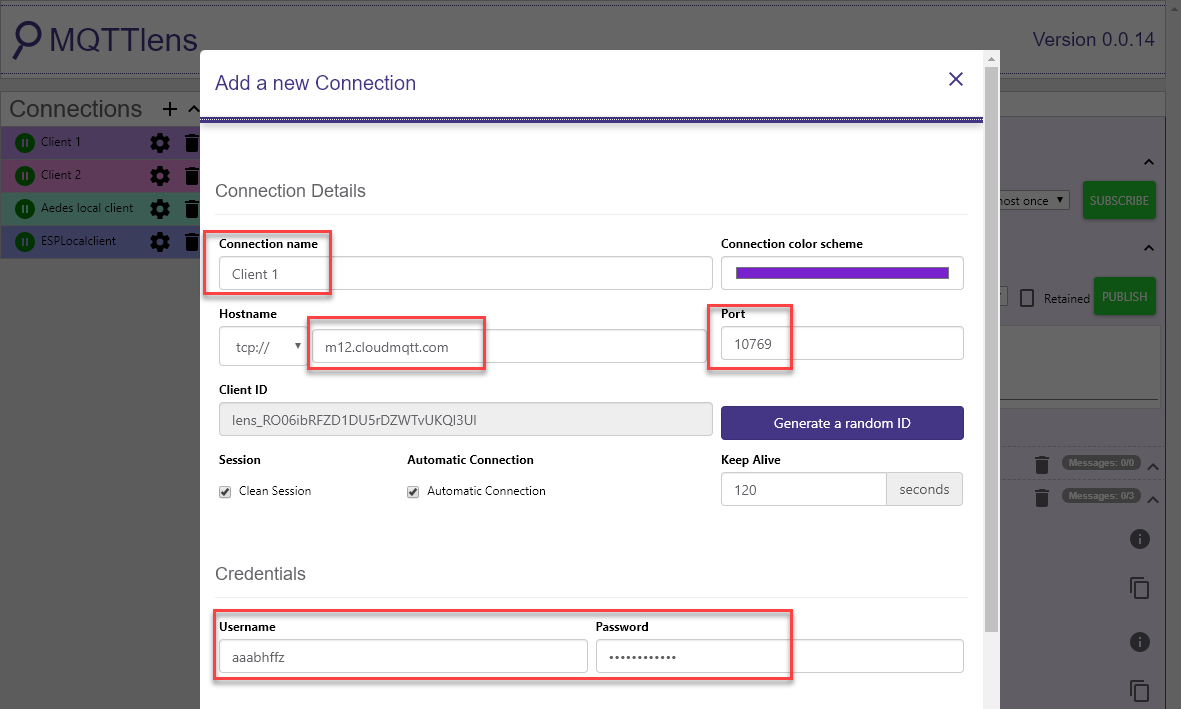
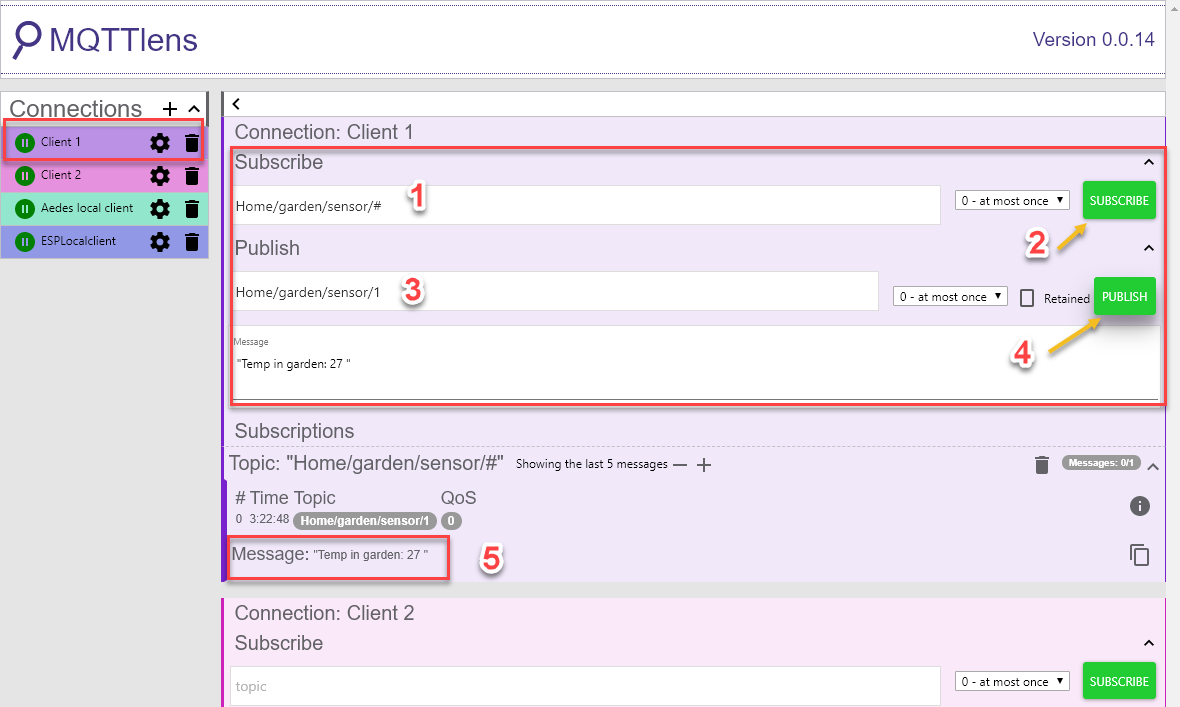
Chúng ta sẽ tạo 1 connection có tên Client 1 với host name của MQTT Broker là m12.cloudmqtt.com(thông tin theo tài khoản của bạn), Broker này sẽ giúp trao đổi dữ liệu của các Client với nhau và lắng nghe các Client ở port 10769(port được cung cấp bởi cloudmqtt)
Ở connection này sẽ đăng kí nhận gói tin tại topic Home/garden/sensor/# (kí tự # cho phép subcribe các topic Home/garden/sensor/1, Home/garden/sensor/2, vv…). Tiếp theo chúng ta sẽ pulish 1 gói dữ liệu với nội dung "Temp in garden: 27" tại topic Home/garden/sensor/1.
Kết quả
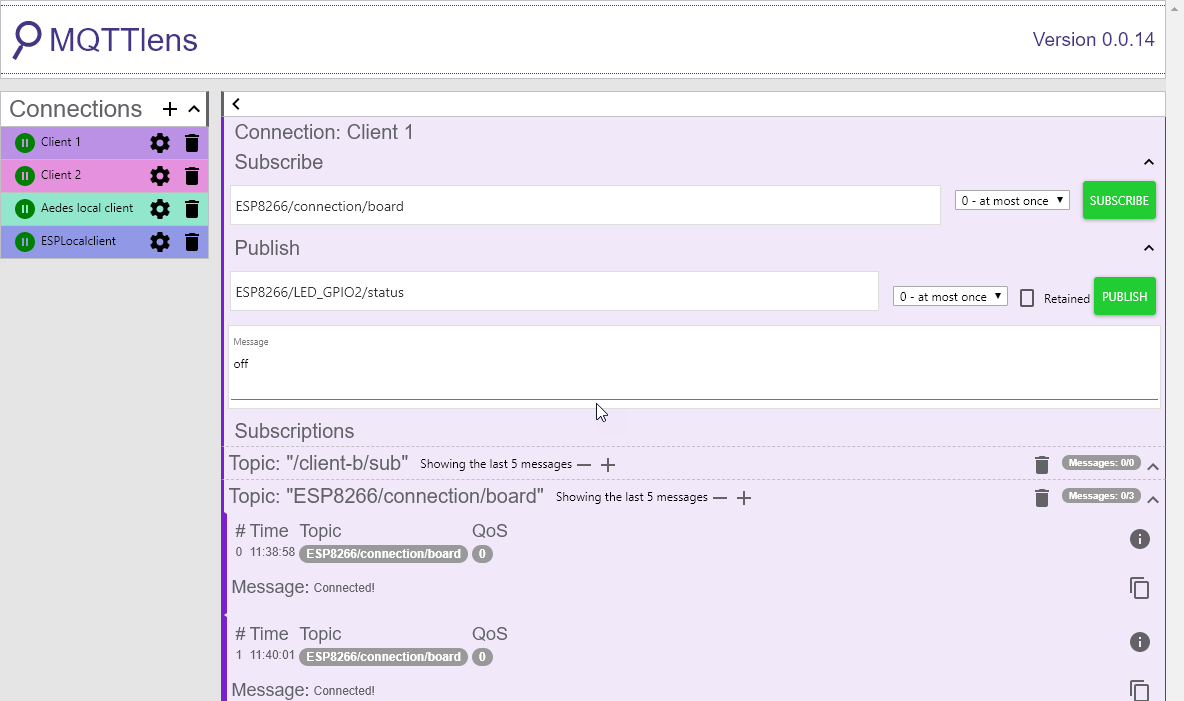
Tại mục subrcriptions, chúng ta sẽ nhận được gói dữ liệu đã publish do đã subcribe topic Home/garden/sensor/# như hình bên dưới.

MQTT.js
MQTT.js là một thư viện MQTT client, được viết bằng ngôn ngữ JavaScript trên nền tảng Node.js và hỗ trợ MQTT Over Websocket (MOW).Đây là dự án mã nguồn mở và ta có thể tải MQTT.js mới nhất tại MQTT.js
Cài đặt
Trước tiên ta cần kiểm tra hệ điều hành đã hỗ trợ Node.js trước khi cài đặt MQTT.js. Nếu chưa thì cài NodeJS tại nodejs.org/en/
Khởi tạo một dự án Node.js. Cần tạo một thư mục project, sau đó mở terminal (linux OS) hoặc Command Prompt (trên Windowns OS) và dùng lệnh:
npm initKhi chạy lệnh này, ta phải khai báo thêm một số thông tin cho dự án như tên, phiên bản, keywords, tác giả,… Sau khi tạo xong, trong thư mục vừa tạo sẽ xuất hiện một file là package.json với nội dung là các phần đã khai báo. File này cũng chứa thuộc tính dùng để lưu trữ các package chúng ta đã cài đặt.
Tiếp theo chúng ta sẽ cài MQTT.js, sử dụng lệnh:
npm install mqtt --saveSau khi cài đặt xong, bạn có thể sử dụng module mqtt để thực hiện việc kết nối MQTT Client với Broker, publish message hay subscribe topic. Tất nhiên, toàn bộ các file liên quan đến thư viện sẽ nằm trong thư mục node_modules, trong thư mục dự án.
Để hiểu rõ hơn cách hoạt động của MQTT.js, chúng ta sẽ tạo ra thêm 1 số file code Javascript (file .js) là client-a.js và client-b.js thực hiện subcribe và puslish các gói tin.
Lập trình
2 Client này sẽ kết nối vào cùng 1 MQTT Broker.
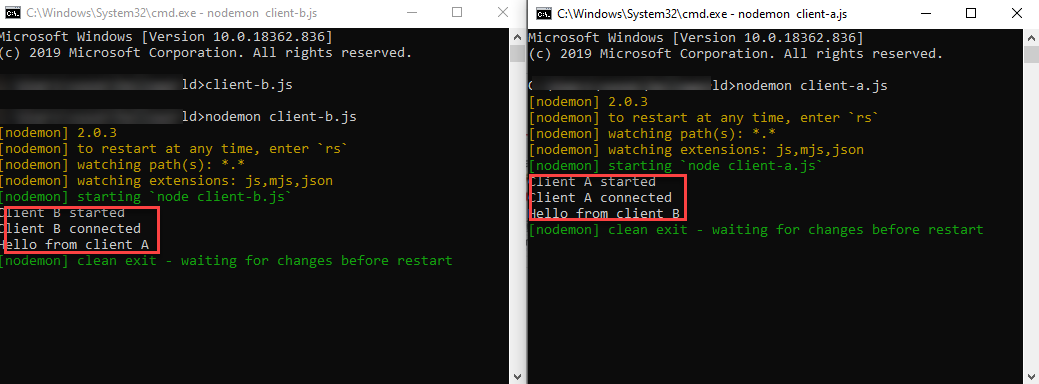
Client A sẽ subscribe topic /client-a/sub, nếu nhận bất kỳ dữ liệu nào được publish vào kênh này, client A sẽ publish message Hello from client A vào topic /client-b/sub và đóng kết nối, kết thúc.
Client B sẽ subscribe topic /client-b/sub, nếu nhận bất kỳ dữ liệu nào được publish vào kênh này, client B sẽ đóng kết nối và kết thúc. Ngay khi kết nối vào Broker, client B sẽ public 1 gói tin Hello from client B vào topic/client-a/sub
Chương trình client A
// tạo biến mqtt sử dụng các chức năng của module mqtt
var mqtt = require('mqtt');
// tạo option sử dụng thuộc tính connect để kết nối đến broket MQTT
var options = {
port: 10769,
host: 'mqtt://m12.cloudmqtt.com',
clientId: 'mqttjs_' + Math.random().toString(16).substr(2, 8),
username: 'aaabhffz',
password: 'EqeHDNIXN',
keepalive: 60,
reconnectPeriod: 1000,
protocolId: 'MQIsdp',
protocolVersion: 3,
clean: true,
encoding: 'utf8'
};
var client = mqtt.connect('mqtt://m12.cloudmqtt.com', options);
// function có chức năng subscribe 1 topic nếu đã kết nối thành công đến broker
client.on('connect', function() {
console.log('Client A connected')
// client subcribe topic /client-a/sub
client.subscribe('/client-a/sub')
})
// function có chức năng gửi 1 gói tin đễn đến topic đã đăng kí
client.on('message', function(topic, message) {
// in ra màn hình console 1 message ở định dạng string
console.log(message.toString())
// publish gói tin 'Hello from client A' đến topic /client-b/sub
client.publish('/client-b/sub', 'Hello from client A')
// đóng kết nối của client
client.end()
})
console.log('Client A started')Chương trình client B
var mqtt = require('mqtt');
var options = {
port: 10769,
host: 'mqtt://m12.cloudmqtt.com',
clientId: 'mqttjs_' + Math.random().toString(16).substr(2, 8),
username: 'aaabhffz',
password: 'EqeHDNIXN',
keepalive: 60,
reconnectPeriod: 1000,
protocolId: 'MQIsdp',
protocolVersion: 3,
clean: true,
encoding: 'utf8'
};
var client = mqtt.connect('mqtt://m12.cloudmqtt.com', options);
client.on('connect', function() {
console.log('Client B connected')
// client subcribe topic /client-b/sub
client.subscribe('/client-b/sub')
// publish gói tin 'Hello from client B' đến topic /client-a/sub
client.publish('/client-a/sub', 'Hello from client B')
})
client.on('message', function(topic, message) {
// in ra màn hình console 1 message ở định dạng string
console.log(message.toString())
// đóng kết nối của client
client.end()
})
console.log('Client B started')Kết quả

Ngoài ra, MQTT.js còn cung cấp thêm các lệnh để có thể tương tác với Broker thông qua terminal. Để làm được điều này, chúng ta cài đặt MQTT.js như một module toàn cục bằng cách sử dụng lệnh:
npm install mqtt -gBạn có thể kiểm tra bằng cách mở 2 màn hình terminal, ở màn hình 1 (tạm gọi là subscriber) sẽ subscribe vào topic tên là "topicA" bằng lệnh:
mqtt sub -t 'topicA' -h 'test.mosquitto.org' -vỞ terminal thứ 2 (tạm gọi là publisher) thực hiện publish một tin nhắn với nội dung "hello subscriber" tới "topicA":
mqtt pub -t 'topicA' -h 'test.mosquitto.org' -m 'hello subscriber'Các options:
- -t : MQTT topic, nơi sẽ thực hiện pushlish 1 message.
- -h : Xác định máy chủ sẽ kết nối đến.
- -m : Gửi 1 message dùng command line.-v : verbose, option cho phép ghi lại nhật kí hoạt động của các tập tin trong file cấu hình.
Để xem thêm các API khác trong MQTT.js, bạn có thể sử dụng lệnh: mqtt help [command].
Phần này chỉ là tham khảo cho anh em thôi nhé
ESP8266 MQTT Client
Có khá nhiều thư viện MQTT cho ESP8266 trên Arudino, ở đây mình dùng thư viện phổ biến là PubSubClient, bạn có thể tải thư viện này và bỏ vào trong thư mục library của Arduino
Chương trình
Chúng ta sẽ tạo một biến espClient thuộc lớp WiFiClient, biến này được khai báo là MQTT Client và sử dụng các thuộc tính của thư viện PubSubClient. Tại hàm setup() sẽ thiết lập ESP8266 ở chế độ station, kết nối đến mạng wifi. Bên cạnh đó hàm setup() cũng sẽ thực hiện chức năng tự động kết nối lại với MQTT Broker khi xảy ra mất kết nối đồng thời thực hiện các chức năng publish, subscribe của 1 MQTT Client thông qua hàm reconnect(). Hàm callback() có nhiệm vụ lấy dữ liệu của các puslisher trên topic đã subscribe và kiểm tra nội dung của message để điều khiển led ở GPIO2. Hàm loop() có chức năng kết nối Client là ESP8266 với Broker, thực hiện chức năng publish 1 message và subscribe topic. client.loop() sẽ kiểm tra thời gian kết nối của Client với gói KEEP_ALIVE để đưa ra các thông tin về trạng thái kết nối của ESP8266 đồng thời lấy dữ liệu của message từ buffer để gửi đến các Client đã subcribe topic.
#include <ESP8266WiFi.h>
#include <PubSubClient.h>
#define ssid "SCKT" //Thay bằng wifi nhà bạn
#define password "huhuhu"
// Thông tin về MQTT Broker
#define mqtt_server "m12.cloudmqtt.com" // Thay bằng thông tin của bạn
#define mqtt_user "aaabhffz" //Thay bằng user va pass của bạn
#define mqtt_pwd "EqeHDNIXN"
const uint16_t mqtt_port = 10769; //Port của CloudMQTT
WiFiClient espClient;
PubSubClient client(espClient);
void setup() {
pinMode(2, OUTPUT);
Serial.begin(115200);
// hàm thực hiện chức năng kết nối Wifi và in ra địa chỉ IP của ESP8266
setup_wifi();
// cài đặt server là broker.mqtt-dashboard.com và lắng nghe client ở port 1883
client.setServer(mqtt_server, mqtt_port);
// gọi hàm callback để thực hiện các chức năng publish/subcribe
client.setCallback(callback);
// gọi hàm reconnect() để thực hiện kết nối lại với server khi bị mất kết nối
reconnect();
}
void setup_wifi() {
delay(10);
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
// kết nối đến mạng Wifi
WiFi.begin(ssid, password);
// in ra dấu . nếu chưa kết nối được đến mạng Wifi
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// in ra thông báo đã kết nối và địa chỉ IP của ESP8266
Serial.println("");
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
}
void callback(char* topic, byte* payload, unsigned int length) {
//in ra tên của topic và nội dung nhận được từ kênh MQTT lens đã publish
Serial.print("Message arrived [");
Serial.print(topic);
Serial.print("] ");
for (int i = 0; i < length; i++) {
Serial.print((char)payload[i]);
}
// kiểm tra nếu dữ liệu nhận được từ topic ESP8266/LED_GPIO2/status là chuỗi "on"
// sẽ bậtled GPIO2, nếu là chuỗi "off" sẽ tắt led GPIO2
if ((char)payload[0] == 'o' && (char)payload[1] == 'n') //on
digitalWrite(2, LOW);
else if ((char)payload[0] == 'o' && (char)payload[1] == 'f' && (char)payload[2] == 'f') //off
digitalWrite(2, HIGH);
Serial.println();
}
void reconnect() {
// lặp cho đến khi được kết nối trở lại
while (!client.connected()) {
Serial.print("Attempting MQTT connection...");
if (client.connect("ESP8266", mqtt_user, mqtt_pwd)) {
Serial.println("connected");
// publish gói tin "Connected!" đến topic ESP8266/connection/board
client.publish("ESP8266/connection/board", "Connected!");
// đăng kí nhận gói tin tại topic ESP8266/LED_GPIO2/status
client.subscribe("ESP8266/LED_GPIO2/status");
} else {
// in ra màn hình trạng thái của client khi không kết nối được với MQTT broker
Serial.print("failed, rc=");
Serial.print(client.state());
Serial.println(" try again in 5 seconds");
// delay 5s trước khi thử lại
delay(5000);
}
}
}
void loop() {
// kiểm tra nếu ESP8266 chưa kết nối được thì sẽ thực hiện kết nối lại
if (!client.connected()) {
reconnect();
}
client.loop();
}Kết quả
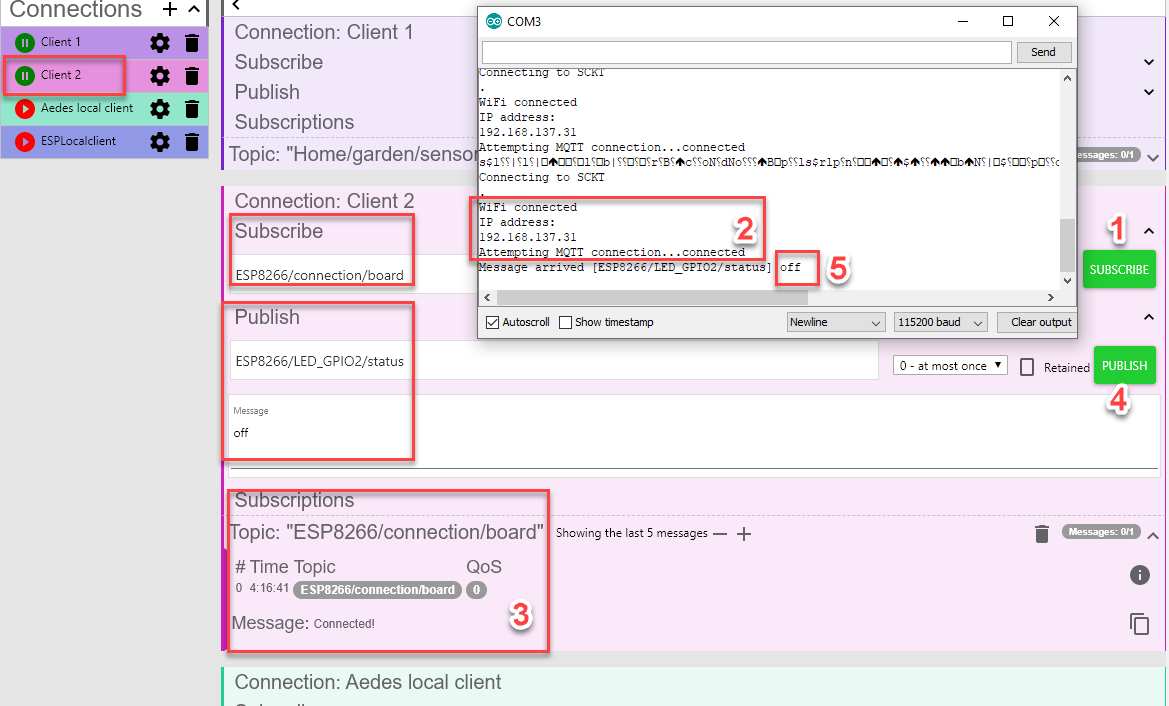
Mở MQTT lens trên trình duyệt Chrome, tạo 1 connection với host name m12.cloudmqtt.com, sử dụng port 10769. Thực hiện subscribe topic ESP8266/connection/board. Sau khi nhấn nút subscribe trên MQTT lens sẽ xuất hiện 1 message gửi từ esp8288 với nội dung connnected. Thực hiện pushlish các message vào topic ESP8266/LED_GPIO2/status. Nếu pushlish message với nội dung on, led GPIO2 trên board sẽ sáng, pushlish message off led GPIO2 trên board sẽ tắt. Các message với nội dung khác thì vẫn sẽ hiển thị dữ liệu nhận được trên serial terminal của Arduino nhưng sẽ không có tác dụng điều khiển led GPIO2.

MQTT Broker
Các dịch vụ MQTT Broker hiện có miễn phí đều dùng để thử nghiệm, ta có thể sẽ phải trả phí dịch vụ với những ứng dụng lớn cần băng thông rộng và tốc độ đáp ứng nhanh, cộng với việc dữ liệu có thể bị tấn công do độ bảo mật thông tin chưa cao, chưa kể là một số thứ miễn phí sau thời gian sẽ bị quá tải và không còn đủ để ta dùng nữa. Do đó cần thiết tự xây dựng 1 MQTT Broker. Việc tự thiết lập 1 MQTT broker giúp chúng ta có thể sử dụng giao thức MQTT trên máy local mà không cần kết nối đến các dịch vụ MQTT Broker ở mạng internet. Quá trình truyền, nhận và xử lí dữ liệu diễn ra 1 cách nhanh chóng cũng như bảo mật thông tin của người dùng. Tuy nhiên, để tạo được 1 MQTT Broker với đầy đủ tính năng của giao thức MQTT đòi hỏi chúng ta phải có kiến thưc tốt về giao thức MQTT cũng như các ngôn ngữ lập trình bổ trợ cho việc xây dựng nó. Để bắt đầu, ta sẽ tạo ra 1 MQTT Broker đơn giản bằng cách dùng 1 module hỗ trợ sẵn có đó là Aedes(Mosca bản cũ).
Aedes
Aedes(Mosca) là 1 trong số rất nhiều server MQTT Broker của giao thức MQTT. Tương tự như CloudMqtt, nó có 1 số đặc điểm như sau:
- Nó là 1 Node.js Broker, được viết bằng ngôn ngữ JavaScript vì vậy để có thể xây dựng MQTT Broker, chúng ta cần Node.js để chạy. Aedes(Mosca) có thể nhúng vào ứng dụng của bạn nếu ứng dụng này được viết bằng Node.js
- Aedes(Mosca) là 1 multi-transport MQTT Broker, có nghĩa là nó hỗ trợ tất cả các chức năng publish, subscribe của các broker khác. Danh sách các publish/subscribe broker được hỗ trợ bao gồm RabbitMQ, Redis, Mosquitto, ZeroMQ. Ở phần này chúng ta sẽ tạo ta 1 MQTT Broker đơn giản dùng Aedes(Mosca) với sự hỗ trợ của cơ sở dữ liệu Mongodb
Mục tiêu
- Chúng ta sẽ tạo 3 MQTT Client là:
- ESP8266 subscribe trên topic
ESP8266/LED_GPIO2/statusvà publish lên topicESP8266/connection/board - MQTT Client Sub trên máy tính subscribe topic
ESP8266/LED_GPIO2/status+test+ESP8266/connection/board, - MQTT Client Pub trên máy tính để publish message trên topic
testvàESP8266/LED_GPIO2/status.
- ESP8266 subscribe trên topic
- Dùng Aedes tạo 1 MQTT Broker trên máy tính cá nhân nhằm broadcast messages đến các MQTT Client.
Code server Aedes rất đơn giản, chỉ có vài dòng như sau, sau khi server start lên ta sẽ có địa chỉ để truy cập vào là localhost:1883, hoặc dia_chi_ip:1883 với dia_chi_ip ở đây là ip của máy mình, bạn có thể dùng lệnh ipconfig(win) và ifconfig(linux) để check. Của mình là 192.168.1.150 và mình dùng nó làm địa chỉ trong code của client
var aedes = require('aedes')()
var server = require('net').createServer(aedes.handle)
var port = 1883
server.listen(port, function () {
console.log('server listening on port', port)
})Code client subscribe Aedes, nhớ thay địa chỉ IP nha anh em
const mqtt = require("mqtt");
const client = mqtt.connect("mqtt://192.168.1.150:1883");
client.on("connect", ack => {
console.log("connected!");
// console.log(ack);
client.subscribe("ESP8266/LED_GPIO2/status", err => {
console.log(err);
});
client.subscribe("test", err => {
console.log(err);
});
client.subscribe("ESP8266/connection/board", err => {
console.log(err);
});
client.on("message", (topic, message) => {
console.log(topic);
// message is Buffer
console.log(message.toString());
});
});
client.on("error", err => {
console.log(err);
});
Code client publish
const mqtt = require("mqtt");
const client = mqtt.connect("mqtt://192.168.1.150:1883");
client.on("connect", ack => {
console.log("connected!");
setInterval(_ => {
client.publish("test", "Hello mqtt " + new Date().getTime());
}, 3000);
setInterval(_ => {
client.publish("ESP8266/LED_GPIO2/status", "on");
}, 8000);
});
client.on("error", err => {
console.log(err);
});
Code client Aedes với ESP8266
#include <ESP8266WiFi.h>
#include <PubSubClient.h>
#define ssid "SCKT"
#define password "XXXX"
// Thông tin về MQTT Broker
#define mqtt_server "192.168.1.150" // Thay bằng thông tin IP của bạn
//#define mqtt_user "aaabhffz" //Nếu có user và pass thì uncomment ra dùng
//#define mqtt_pwd "EqeHDNIXN"
const uint16_t mqtt_port = 1883; //Port của MQTT broker
WiFiClient espClient;
PubSubClient client(espClient);
void setup() {
pinMode(2, OUTPUT);
Serial.begin(115200);
// hàm thực hiện chức năng kết nối Wifi và in ra địa chỉ IP của ESP8266
setup_wifi();
// cài đặt server là broker.mqtt-dashboard.com và lắng nghe client ở port 1883
client.setServer(mqtt_server, mqtt_port);
// gọi hàm callback để thực hiện các chức năng publish/subcribe
client.setCallback(callback);
// gọi hàm reconnect() để thực hiện kết nối lại với server khi bị mất kết nối
reconnect();
}
void setup_wifi() {
delay(10);
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
// kết nối đến mạng Wifi
WiFi.begin(ssid, password);
// in ra dấu . nếu chưa kết nối được đến mạng Wifi
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// in ra thông báo đã kết nối và địa chỉ IP của ESP8266
Serial.println("");
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
}
void callback(char* topic, byte* payload, unsigned int length) {
//in ra tên của topic và nội dung nhận được từ kênh MQTT lens đã publish
Serial.print("Message arrived [");
Serial.print(topic);
Serial.print("] ");
for (int i = 0; i < length; i++) {
Serial.print((char)payload[i]);
}
// kiểm tra nếu dữ liệu nhận được từ topic ESP8266/LED_GPIO2/status là chuỗi "on"
// sẽ bậtled GPIO2, nếu là chuỗi "off" sẽ tắt led GPIO2
if ((char)payload[0] == 'o' && (char)payload[1] == 'n') //on
digitalWrite(2, LOW);
else if ((char)payload[0] == 'o' && (char)payload[1] == 'f' && (char)payload[2] == 'f') //off
digitalWrite(2, HIGH);
Serial.println();
}
void reconnect() {
// lặp cho đến khi được kết nối trở lại
while (!client.connected()) {
Serial.print("Attempting MQTT connection...");
// Nếu có user pass thì dùng code đã comment
//if (client.connect("ESP8266", mqtt_user, mqtt_pwd)) {
if (client.connect("ESP8266")) {
Serial.println("connected");
// publish gói tin "Connected!" đến topic ESP8266/connection/board
client.publish("ESP8266/connection/board", "Connected!");
// đăng kí nhận gói tin tại topic ESP8266/LED_GPIO2/status
client.subscribe("ESP8266/LED_GPIO2/status");
} else {
// in ra màn hình trạng thái của client khi không kết nối được với MQTT broker
Serial.print("failed, rc=");
Serial.print(client.state());
Serial.println(" try again in 5 seconds");
// delay 5s trước khi thử lại
delay(5000);
}
}
}
void loop() {
// kiểm tra nếu ESP8266 chưa kết nối được thì sẽ thực hiện kết nối lại
if (!client.connected()) {
reconnect();
}
client.loop();
}Kết quả
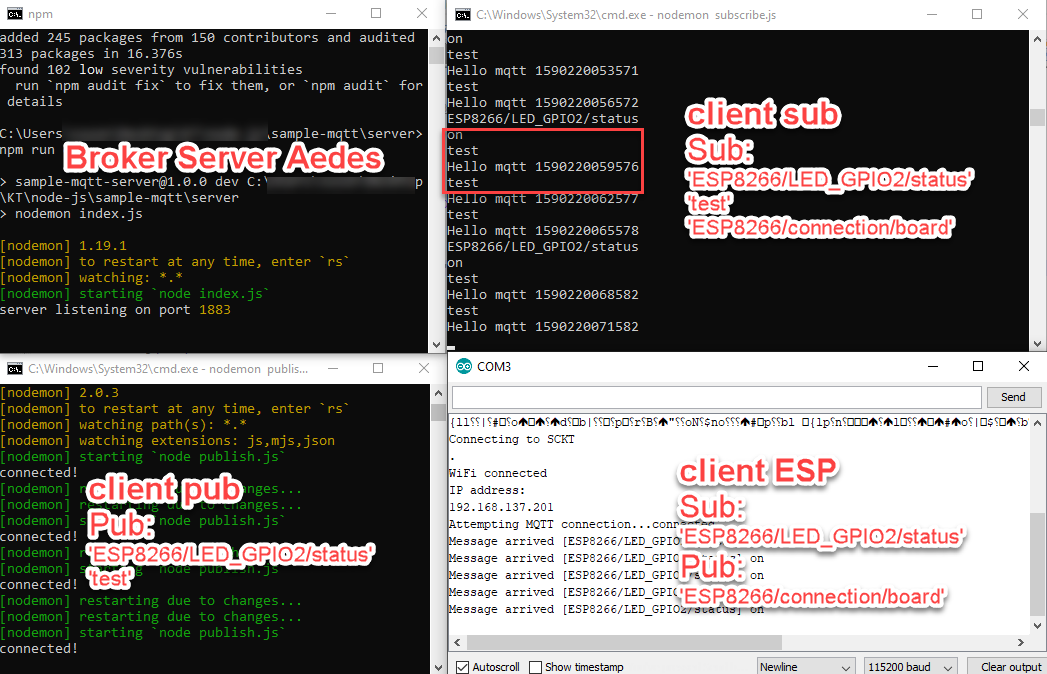
4 khung cửa sổ server client và các mô tả publish/subscribe cho anh em quan sát

Mosquitto
Mình có bài viết cài đặt mosquitto với ubuntu ở đây các bạn có thể tham khảo

Mosquitto là 1 MQTT Broker viết bằng ngôn ngữ lập trình C. Một số đặc điểm nổi bật của mosquitto là tốc độ truyền nhận và xử lí dữ liệu nhanh, độ ổn định cao, được sử dụng rộng rãi và phù hợp với những ứng dụng embedded. Thích hợp cho các hệ thống nhỏ chạy trên máy local như Raspberry Pi, bên cạnh đó Mosquitto cũng được hỗ trợ các giao thức TLS/SSL (các giao thức nhằm xác thực server và client, mã hóa các message để bảo mật dữ liệu).
Một số nhược điểm của mosquitto là khó thiết kế khi làm những ứng dụng lớn và ít phương thức xác thực thiết bị nên khả năng bảo mật vẫn chưa tối ưu.
EMQ
EMQ (Erlang MQTT Broker) là một MQTT Broker được viêt bằng ngôn ngữ lập trình Erlang. Ưu điểm của EMQ là tính ổn định cao, thích hợp để thiết kế các hệ thống lớn do khả năng mở rộng ứng dụng dễ dàng cũng như khá dễ để cài đặt. Ngoài ra EMQ còn hỗ trợ nhiều phương thức xác thực người dùng, phát triển và cập nhật tính năng liên tục bởi cộng đồng developer. Tuy nhiên điểm yếu của MQTT broker này là khó đối với những người mới bắt đầu. Thông tin về EMQ có thể xem tại trang https://www.emqx.io/
Code tham khảo của bài viết các bạn có thể xem tại
Tạm kết
Từ những nội dung đã trình bày ở trên, chúng ta phần nào hiểu rõ về cách thức hoạt động của giao thức MQTT cũng như vai trò của nó trong các ứng dụng IoT. Ngoài ra ta có thể hiểu được cách giao tiếp của MQTT Client và MQTT Server, cách dùng các công cụ để kiểm tra kết nối MQTT, tạo ra server cũng như client để bắn MQTT cho nhau, cuối cùng là dùng ESP8266 như một client để pub/sub data lên server. Thật tuyệt vời phải không các bạn.