Hôm trước mình có chia sẻ cách hiển thị với LCD 16×2 tuy nhiên vẫn còn thiếu sót một LCD rất phổ biến và giá thành phải chăng là GPHONE, ở Việt Nam thì chúng ta thường hay quen gọi là LCD gphone hoặc homephone vì đây là LCD được tháo ra từ máy điện thoại gphone/homephone ngày xưa của viettel, hàng này giờ mình thấy bán rất nhiều, giá cả khá ok, tầm 30k, kích thước 128×64 tha hồ hiển thị.
LCD Gphone này nếu tìm kiếm thư viện trên mạng thì hầu hết là có từ nguồn các trang ở VN, còn ở nước ngoài thì nó sẽ có mã là ST7565, có 2 thư viện ST7565 của Thái Sơn chạy tốt với arduino nhưng ko chạy được với TIVA và homephone của nhatthanh228 thì chạy được nhưng hàm lại không đủ. Do đó mình đành phải kết hợp cả 2 để ra phiên bản chỉnh sửa phù hợp với TIVA C thôi ?
Chuẩn bị
Phần cứng
- Kit TIVA C
- Dây nối
- LCD Gphone/homephone/ST7565
Phần mềm
- Energia IDE
- Thư viện Gphone/homephone/ST7565 hoặc tải tại đây
- Phần mềm tạo ảnh bitmap LCDAssistant
Kết nối và khởi tạo
Phần kết nối dây đúng ra phải vẽ hình ảnh minh họa thì chuẩn hơn, nhưng ở đây mình ghi thẳng vào code luôn cho các bạn dễ quan sát và kết nối
// Chương trình giao tiếp hiển thị LCD Gphone/Homephone/ST7565
// Phiên bản được chỉnh sửa từ thư viện của Thái Sơn và nhatthanh228
// phù hợp với kit TIVA Launchpad bởi hocarm.org
//------------------------------------------
// So thu tu GLCD và kết nối với TIVA
// Pin | Chuc nang | TIVA C
//------------------------------------------
// 1 | GND | GND
// 2 | RST | PE1
// 3 | SCK | PD2
// 4 | A0(C/D) | PD3
// 5 | LED K+ (3.3V) | 3.3V
// 6 | LED A (GND) | GND
// 7 | SDA | PD1
// 8 | CS | PE2
// 9 | VCC | 3.3V
// 10 | GND | GND
#include "homephone.h"
homephone lcd (PD_1, PD_2, PD_3, PE_1, PE_2); // Cấu hình chân kết nối
void setup () {
lcd.begin(); //Khởi tạo LCD
lcd.setContrast(0x0A); //Đặt độ tương phản
lcd.clear(); //Xóa màn hình
//Hàm hiển thị đặt trước lcd.display()
lcd.display(); //Hiển thị
}
void loop() {
}Hàm vẽ cơ bản
Vẽ một điểm ảnh
lcd.drawPixel(x,y,color);
Hàm dùng để vẽ điểm ảnh tại tọa độ x,y với màu sắc color là black hoặc white
Ví dụ:
Vẽ một điểm đen tọa độ 1,1
lcd.drawPixel(1,1,black);lcd.display();
Vẽ đường thẳng
lcd.drawLine(x0,y0, x1,y1, color);
Hàm này dùng để vẽ một đoạn thẳng nối 2 điểm có tọa độ (x0,y0) và (x1,y1) với màu sắc là black hoặc white
Ví dụ:
Vẽ đoạn thẳng nối 2 điểm có tọa độ (2,5) và (44,30) màu đen
lcd.drawLine(2,5,44,30,black);lcd.display();
Vẽ và tô màu hình vuông/ hình chữ nhật
lcd.drawRect(x0,y0,w,h,color);lcd.fillRect(x0,y0,w,h,color);
Hàm để vẽ và tô màu hình vuông hoặc hình chữ nhật với (x0,y0) là tọa độ điểm đặt đầu tiên của hình chữ nhật, w là chiều dài, h là chiều rộng, color là màu sắc của hình
Ví dụ:
Vẽ hình chữ nhật có điểm bắt đầu tọa độ (1,1) chiều dài 15, chiều rộng 5 màu đenlcd.drawRect(1,1,15,5,black);lcd.display();
Tô màu hình chữ nhật với tọa độ (20,1) và kích thước như trênlcd.fillRect(20,1,15,5,black);lcd.display();
Vẽ bo góc và tô màu hình vuông, chữ nhật
lcd.drawCorner(x0,y0,w,h,r,color);lcd.fillCorner(x0,y0,w,h,r,color);
Hàm vẽ hình chữ nhật kèm hiệu ứng bo góc với (x0,y0) là tọa độ điểm đặt đầu tiên của hình chữ nhật, w là chiều dài, h là chiều rộng, r là bán kính đường tròn bo góc, color là màu sắc của hình.
Ví dụ:
Vẽ hình chữ nhật bo góc có điểm bắt đầu tọa độ (3,2) chiều dài 20, chiều rộng 30, bán kính bo góc 8 màu đen
lcd.drawCorner(3,2,20,30,8,black);lcd.display();
Tô màu hình chữ nhật với tọa độ (30,2) và kích thước như trên
lcd.fillCorner(30,2,20,30,8,black);lcd.display();
Vẽ và tô màu hình tròn
lcd.drawCircle(x0,y0,r,color);lcd.fillCircle(x0,y0,r,color);
Hàm vẽ và tô màu đường tròn có tâm (x0,y0) với đường kính r, màu sắc color là black hoặc white
Ví dụ:
Vẽ đường tròn tâm A(15,15) đường kính 10 màu đenlcd.drawCircle(15,15,10,black);lcd.display();
Tô màu đường tròn tâm B(45,15) đường kính 10, màu đenlcd.fillCircle(45,15,10,black);lcd.display();
Vẽ và tô màu hình tam giác
lcd.drawTriangle(x0,y0, x1,y1, x2,y2,color);lcd.fillTriangle(x0,y0, x1,y1, x2,y2,color);
Hàm vẽ và tô màu hình tam giác nối 3 đỉnh A(x0,y0), B(x1,y1), C(x2,y2)
Ví dụ:
Vẽ đường tam giác tạo bởi 3 điểm A(1,2); B (17,9); C(8,15);lcd.drawTriangle(1,2,17,9,8,15,black);lcd.display();
Tô màu hình tam giác tạo bởi 3 điểm A(15,22); B (37,39); C(28,15);lcd.fillTriangle(15,20,37,39,28,15,black);lcd.display();
Tạo và hiển thị chữ
Viết một ký tự trong bảng ASCII
lcd.ascChar(x1,y1, c, color);
Hàm viết ký tự tại tọa độ (x1,y1) với c là ký tự cần hiển thị, màu sắc color là black hoặc white
Ví dụ:
Hiển thị chữ A lên tọa độ (10,10) màu đenlcd.ascChar(10,10,'A',black);lcd.display();
Viết một chuỗi ký tự
lcd.ascString(x1,y1, s, color);
Hàm viết chuỗi tại tọa độ (x1,y1) với s là chuỗi ký tự cần hiển thị, màu sắc color là black hoặc white
Ví dụ:
lcd.ascString(10,10,"HocARM.org",black);lcd.display();
Tạo và hiển thị hình ảnh
Tạo hình ảnh dùng LCDAssistant
Bước 1: Lựa chọn và resize hình ảnh, ở đây mình resize hình ảnh sẵn có về kích thước là 50×40 do độ phân giải tối đa của LCD là 128×64

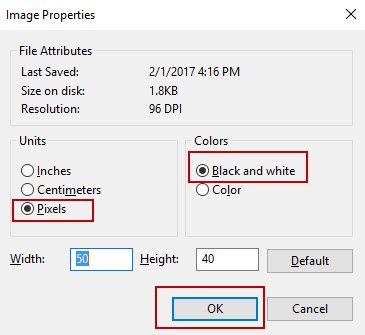
Bước 2: Set độ phân giải cho hình bằng công cụ paint, mở hình bằng paint, sau đó chọn phím tắt Ctrl+e, chọn Pixels và Black and white sau đó ok.

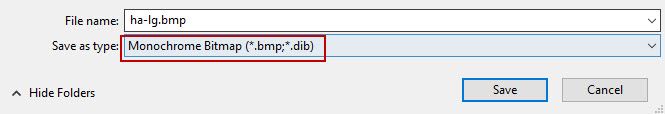
Bước 3: Lưu lại hình ảnh dưới dạng monochrome, hiện thông báo thay đổi độ phân giải,… thì cứ ok

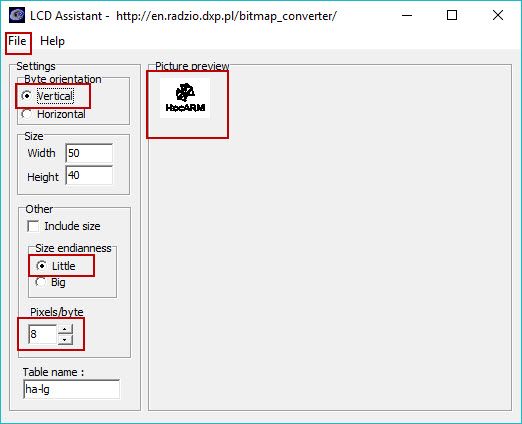
Bước 4: Mở phần mềm LCD Assistant và load hình bằng cách chọn File -> Load Image và cấu hình như bên dưới

Bước 5: Chọn File -> save output, lưu lại file dưới dạng abc.txt
Bước 6: Mở file đã lưu ra bằng Notepad, copy đoạn mã và dán vào code
Hiển thị hình ảnh
lcd.drawBitmap(x,y,array,w,h,color);
Hàm dùng để vẽ hình ảnh từ mảng, trong đó x,y là tọa độ đặt hình, array là dữ liệu chứa hình ảnh, w là độ dài hình, h là chiều cao hình, color là màu của hình có thể là black hoặc white
Ví dụ:
Từ hình được tạo từ file .txt ở trên, ta copy mảng này dán vào đoạn code bên trong chương trình hiển thị. Ở đây chúng ta sẽ vẽ hình có độ phân giải là 50×40 tại tọa độ (10,10)
// Chương trình giao tiếp hiển thị LCD Gphone/Homephone/ST7565
// Phiên bản được chỉnh sửa từ thư viện của Thái Sơn và nhatthanh228
// phù hợp với kit TIVA Launchpad bởi hocarm.org
//------------------------------------------
// So thu tu GLCD và kết nối với TIVA
// Pin | Chuc nang | TIVA C
//------------------------------------------
// 1 | GND | GND
// 2 | RST | PE1
// 3 | SCK | PD2
// 4 | A0(C/D) | PD3
// 5 | LED K+ (3.3V) | 3.3V
// 6 | LED A (GND) | GND
// 7 | SDA | PD1
// 8 | CS | PE2
// 9 | VCC | 3.3V
// 10 | GND | GND
#include "homephone.h"
homephone lcd (PD_1, PD_2, PD_3, PE_1, PE_2); // Cấu hình chân kết nối
const unsigned char ha_lg [] = {
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0xC0, 0xC0, 0xC0, 0xC0, 0xC0, 0xE0, 0xE0, 0xE0, 0xC0, 0x80, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0xF0, 0xFC, 0xFC, 0x78, 0x71, 0xFF, 0xFF, 0xFD, 0xDF, 0xFF, 0xDF, 0xE3, 0xF3, 0xFB,
0x3F, 0x1F, 0xFE, 0xE0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x03, 0x3F, 0x3C, 0x3E, 0x3F, 0x3F, 0x6D, 0x67, 0xFF, 0xFF, 0x5F, 0x07,
0x03, 0x03, 0x03, 0x03, 0x03, 0x03, 0x03, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xFC, 0xFC, 0x60, 0x60,
0xFC, 0xFC, 0x58, 0xF0, 0xF0, 0xB8, 0xB0, 0xF0, 0xE0, 0xF0, 0xB0, 0xB8, 0xB0, 0xB0, 0xE0, 0xF8,
0xDC, 0xFC, 0xF0, 0xC0, 0xFC, 0xFC, 0x6C, 0xEC, 0xFC, 0xF8, 0x00, 0xFC, 0xFC, 0xF8, 0xE0, 0xF8,
0x7C, 0xFC, 0xFC, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x01,
0x00, 0x00, 0x01, 0x01, 0x01, 0x01, 0x01, 0x03, 0x01, 0x01, 0x00, 0x01, 0x01, 0x03, 0x01, 0x01,
0x01, 0x00, 0x00, 0x00, 0x01, 0x01, 0x01, 0x01, 0x00, 0x00, 0x01, 0x03, 0x01, 0x01, 0x01, 0x00,
0x01, 0x01, 0x01, 0x01, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00,
};
void setup () {
lcd.begin(); //Khởi tạo LCD
lcd.setContrast(0x0A); //Đặt độ tương phản
lcd.clear(); //Xóa màn hình
//Hàm hiển thị đặt trước lcd.display()
lcd.drawBitmap(10,10,50,40,ha_lg,black); // Hiển thị hình bitmap
lcd.display(); //Hiển thị
}
void loop() {
}Tạm kết
Vậy là mình đã giới thiệu xong về cách kết nối TIVA C với LCD Gphone/homephone/ST7565 và cách sử dụng một số hàm cơ bản trong thư viện. Với các hàm trên thì mình nghĩ cũng đã đủ sơ bộ cho chúng ta có thể làm được nhiều thứ, có một số hàm như hiển thị tọa độ, hiển thị tiếng việt, phóng to thu nhỏ chữ… mình đang chuyển dần sang để tương thích và sử dụng được với TIVA C, mình sẽ tiếp tục cập nhật để hoàn thiện hơn thư viện này.